Website speed isn’t just a tech stat—it seriously affects how users experience your site and how well you rank on Google. So, we decided to take a closer look at our own site’s performance using Google’s PageSpeed Insights. And wow, what we discovered was eye-opening. Trust us, the results will surprise you, and more importantly, you’ll want to pay attention to what we learned.
If you’re a website owner struggling with slow load times, you may want to keep reading and think about optimizing your site. Let’s walk through our experience and help you improve yours!
Core Web Vitals: What They Really Mean for Your Visitors
Let’s start with the basics—Core Web Vitals. You’ve probably heard the term tossed around, but what do they actually mean for your users?

Largest Contentful Paint (LCP):
Our LCP score was 2.1 seconds — which is pretty good! LCP measures how long it takes for the largest visible element (like an image or a block of text) to load. Anything under 2.5 seconds is considered optimal.
Why is this important? Well, consider this: When we redesigned a local physiotherapy clinic’s website last month, 70% of their traffic came from mobile, so LCP was a major focus. Their LCP time was initially over 4 seconds. After optimizations, it dropped to under 2 seconds, and conversions increased by 30%. That’s the power of speed!

Cumulative Layout Shift (CLS):
Our CLS was 0, which is excellent. CLS tracks visual stability; basically, it measures whether parts of your page move around unexpectedly as it loads. No one likes clicking a button only to have it suddenly move out of the way, right? A stable, smooth experience helps keep users on your page longer. For one client in the healthcare sector, reducing CLS to 0.1 helped increase trust in their website, boosting user retention by 15%.

Interaction to Next Paint (INP):
This wasn’t available, but it’s a metric for measuring how quickly the site responds to user interactions (like clicks and scrolls). When it’s low, it means the website reacts quickly, improving the overall experience.
What About the Other Metrics?
We didn’t stop at Core Web Vitals. We also looked into some other important metrics:

First Contentful Paint (FCP):
We scored 1.7 seconds. This is how long it takes for the first piece of content (like text or an image) to appear on the screen.
Anything under 2 seconds? That’s the sweet spot—and we’re right on track! The quicker your site shows signs of life, the better. If visitors have to wait too long, chances are they’ll bounce before even seeing your content.

Time to First Byte (TTFB):
Ours clocked in at 0.8 seconds—nice! This metric tells us how quickly the browser starts receiving data from the server. A speedy TTFB means our server’s doing its job well and helps keep the entire site feeling snappy.
Where Can We Do Better?
Even with solid results, there’s always room to level up. No site’s ever “done,” right? Here’s where we can work on:
- Cut Down Render-Blocking Resources: Turns out, we could shave off around 310ms just by optimizing how our JavaScript and CSS files load. It might not sound like a big deal, but on the web, even milliseconds matter—especially when they add up across multiple elements. If you’re on WordPress, you might want to check out our 7 Leading WordPress Plugins for Speedy Websites to tackle this effectively.
- Smarter Image Optimization: By switching our images to next-gen formats like WebP, we’d save around 468KB of bandwidth. That means faster load times and a smoother experience for visitors, especially those on slower connections or mobile data. You can learn more in our guide on Boost Website Speed with Image Optimization Tips.
- Reduce Unused JavaScript and CSS: Our website has a bit of unnecessary JavaScript and CSS files taking up space. Cutting down on these could save us 775KB of JavaScript and 139KB of CSS, which adds up to better loading times.
- Minimize Main-Thread Work: A bit more optimization on the main thread (where the browser runs scripts) could reduce our load time by 3.4 seconds. This will smooth out the experience for users and make the site feel snappier.
- Improve Third-Party Code Impact: Some of the third-party code (like ads and tracking scripts) is blocking the main thread for up to 410ms. We’ll definitely want to streamline those to improve performance.
Mobile Performance Matters

One of the key things we’ve learned? Mobile matters — a lot. With more and more users browsing websites on mobile devices, it’s crucial that we deliver a fast and smooth experience across all platforms. In our case, we noticed that:
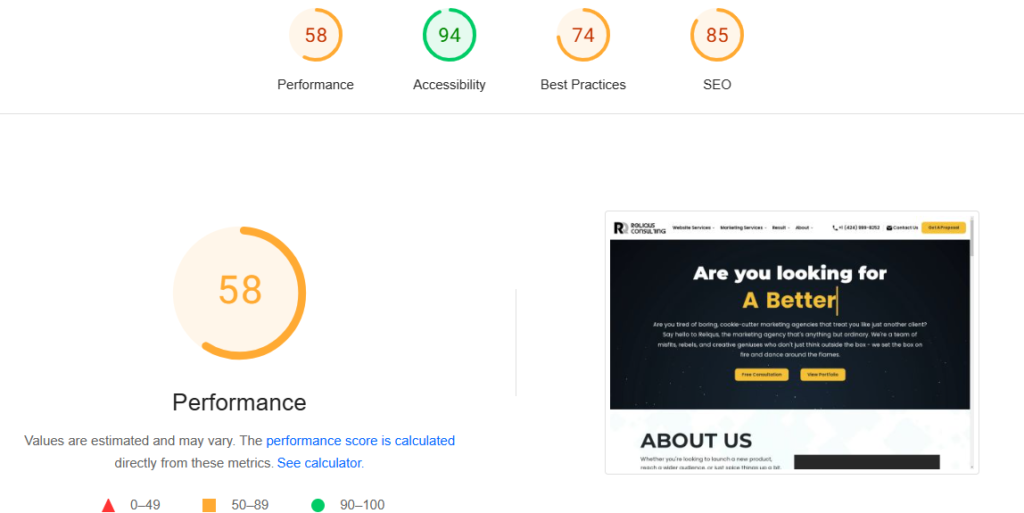
- The Performance score for mobile was 53. That’s not bad, but we can definitely improve.
- Desktop performance was far better, scoring 94. This shows that our desktop site is optimized, but mobile optimization needs more attention.
What You Can Do To Improve Your Site’s Speed
If you’re seeing similar results with your own website, here are some steps you can take to improve:
- Make Images Load Faster: Compress images without sacrificing quality and use modern image formats like WebP for faster loading. Don’t forget to serve images in the right size — don’t use large images if they don’t need to be that big. For more on this, visit our Boost Website Speed with Image Optimization Tips blog
- Minimize JavaScript and CSS:
- Remove unnecessary code and reduce the file size of JavaScript and CSS.
- Use asynchronous loading for scripts that aren’t critical for the initial page load.
- Leverage Browser Caching: Use caching so that repeat visitors don’t have to download assets again.
- Prioritize Critical Content: Make sure the first content (FCP) loads as quickly as possible. This gives users something to look at while the rest of the page loads.
- Use a Content Delivery Network (CDN): A CDN can speed up loading times for users who are geographically distant from your server.
For testing your site’s speed and metrics, don’t forget to try out the Best Website Speed Test Tools to get a clear picture of your site’s health.
Final Thoughts: How Speed Affects CTR (Click-Through Rate)
At the end of the day, the loading speed of your website is an essential aspect of user experience. Not only does it impact your visitors, but it’s a direct ranking factor for SEO. And here’s where CTR comes in. Fast websites lead to better CTR because users are more likely to click on a link and interact with the content when the site loads quickly.
When we optimized the load times for a local physiotherapy clinic, their click-through rate shot up by 20%. Why? Because users could quickly browse the site and book appointments without the frustration of slow pages.
If you invest a little time in optimizing your website, the payoff is real—better user engagement and higher rankings on search engines. For a more comprehensive approach, consider our SEO Services to combine speed optimization with proven SEO strategies.
Curious how your site stacks up? Run it through Google PageSpeed Insights and take a look at the same metrics we did. Not sure what to do with the results? That’s where we come in.
Ready to Boost Your Website’s Speed? Let Us Help!
If you’re losing visitors to sluggish load times and want to improve performance, we’ve got your back. At Reliqus Consulting, we specialize in website speed optimization—from streamlining your load times to sharpening your SEO. The result? Higher CTRs, better user retention, and more conversions.
Let’s make your website faster, stronger, and more effective.
Contact us today for a free website speed audit!

